 SDのサイトで毎年載せていたやつですが、こちらに引っ越します。
SDのサイトで毎年載せていたやつですが、こちらに引っ越します。
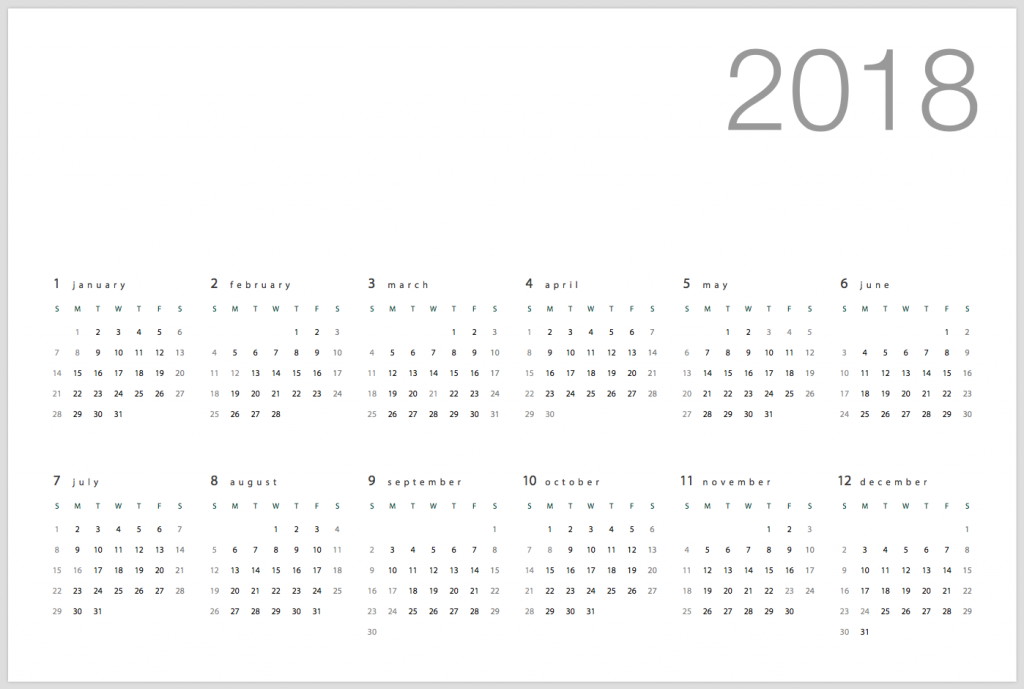
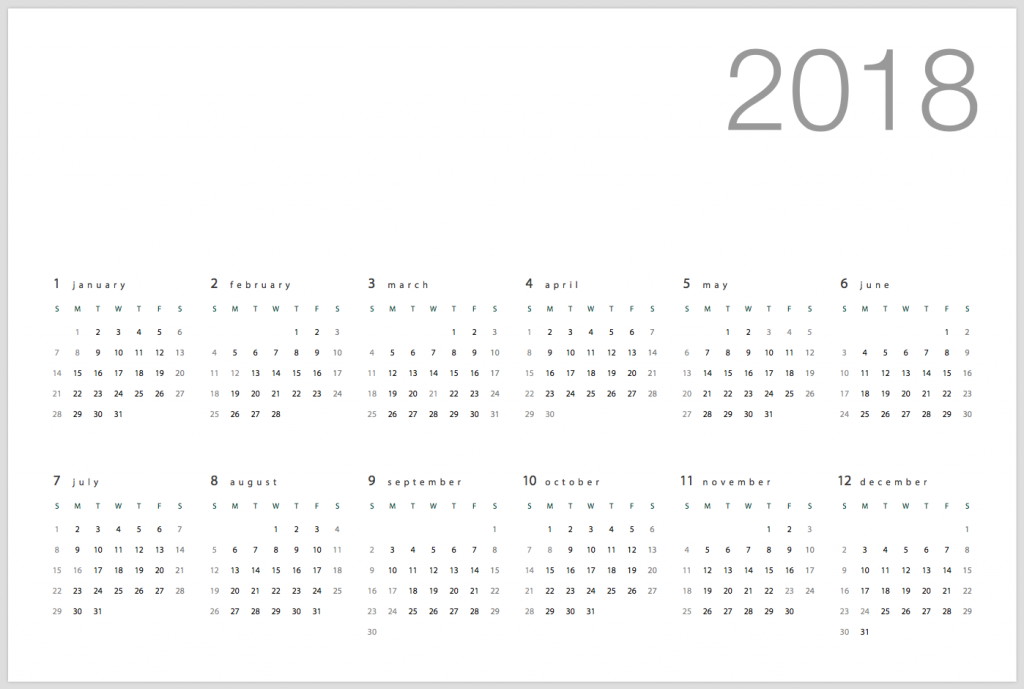
2018年カレンダー(PDF)
# しかし去年はこのページの更新もできていなかったのですね……。
例によってイラレのJavaScriptで作ってあります。コードを見たい方は、以下。
元号が変わって、祝日もまた変わることが決定しているようなので、来年はまた微調整ですね〜。
// Calendar Script for Adobe Illustrator CS〜CS6/CS20xx
//CSの場合は文字コードをShift_JISに、CS2の場合はUTF-8にすること
//初期値いろいろ(長さ系の単位はすべてピクセル)
//ドキュメントサイズを決定
var docX = 1280;
var docY = 854;
// ベースのフォントサイズ;
var fontSize = 10;
//1日あたりの幅
var calDX = 26;
var calDY = 26;
//1月あたりのブロックの幅(「s(日曜)」から「s(日曜)」まで)
var blockX = 200;
var blockY = 250;
//カレンダーの最初の表示位置
var baseX = (docX - ( blockX * 5 ) - (calDX * 6 ))/2 ;
var baseY = 500;
//複数年にまたがるかどうかのフラグ
var yearTimes = 0;
docObj = documents.add(DocumentColorSpace.RGB,docX,docY);
function setColor(r,g,b)
{
var tmpColor = new RGBColor();
tmpColor.red = r;
tmpColor.green = g;
tmpColor.blue = b;
return tmpColor;
}
pObj = docObj.pathItems.rectangle(0,0,1280,-854);
pObj.fillColor = setColor(255,255,255);
pObj.stroked = false;
txtColor = new RGBColor();
docObj = activeDocument;
function calendar(theYear__,theMonth__){
var wrtMonth= new Array(0,31,28,31,30,31,30,31,31,30,31,30,31);
var wrtDate = new Array("S","M","T","W","T","F","S"); //曜日の表示文字列を定義
var yearCol = [153,153,153];
var monthCol = [64,64,64];
var weekCol = [0,84,71];
//■↓一週間分の色(赤輝度,青輝度,緑輝度)
var wrtColor= new Array([144,144,144],[26,26,26],[26,26,26],[26,26,26],[26,26,26],[26,26,26],[128,128,128]);
var special = new Array(3,21, 9,23, 1,1, 2,11, 4,29, 5,3, 5,4, 5,5, 8,11, 11,3, 11,23, 12,23);
var specCnt = 15; //よくわからない。祝祭日11個にHappy Mondayの+2、ということで下の定義だけでいいのでは?
var specCol = [144,144,144]; // 休日の文字色
var theDate = new Date(); // 日付オブジェクトを生成
var monthNames = new Array("january", "february", "march", "april", "may", "june", "july", "august", "september", "october", "november", "december"); //月の表示文字列を定義
var specCnt = 13; // Happy Monday対策
if (theYear__){ // 年月が指定されていた場合は年月を再設定
theDate.setYear(theYear__); // 指定年を設定
theDate.setMonth(theMonth__-1); // 指定月を設定
}else{
theYear__ = theDate.getFullYear();
theMonth__= theDate.getMonth()+1;
}
// 閏年だったら2月を29日にする
if (((theYear__ % 4 == 0) && (theYear__ % 100 != 0)) || (theYear__ % 400 == 0)){
wrtMonth[2] = 29;
}
// 春分/秋分の日を求める(1980-2099まで) #special[0]special[2]では???
special[1] = Math.floor(20.8431 + 0.242194 * (theYear__ - 1980)- Math.floor((theYear__ - 1980)/4));
special[3] = Math.floor(23.2488 + 0.242194 * (theYear__ - 1980)- Math.floor((theYear__ - 1980)/4));
theDate.setFullYear(theYear__); // 指定年を設定
theDate.setMonth(theMonth__-1); // 指定月を設定
theDate.setDate(1); // 日付を1日にし曜日を次の行で取得
var count = theDate.getDay();
var day = 0; // 曜日カウンタを0にする
var date = 1; // 日付を1日にする
var flag = false; // 休日&日曜日フラグ
var hFlag = false; // 休日フラグ
var xFlag = false; // 成人の日/体育の日等の、Happy Mondayで変動する系の休日
var i,j;
var week = 0; // 2000年からの体育の日と成人の日対策
var calX = 0; //■カレンダーを表示する相対座標(X)
var calY = 60; //■カレンダーを表示する相対座標(Y)
drawColor([0,0,0]); // 色の初期化
//年の描画。複数年にまたがるかどうかで処理を分岐
drawColor(yearCol);
if(yearTimes < 1){
if( calMonthStart == 1){
write(theYear__, 1174, -200,146,"HelveticaNeue-Light",5,Justification.RIGHT);
} else {
var nextYear = Number(theYear__) + 1;
write(theYear__ + "–" + nextYear, 1174, -200,146,"HelveticaNeue-Light",5,Justification.RIGHT);
}
}
yearTimes++;
//月名の描画
drawColor(monthCol);
if(theMonth__ == 12) {
var theMonth = 12 ;
} else {
var theMonth = Number(theMonth__) % 12;
}
write(theMonth, 0, 0,18); // 相対座標(0pt,0pt)に描画
write(monthNames[theMonth -1], 20, 0,12,"MyriadPro-Regular",400,Justification.LEFT); // 相対座標(20pt,0pt)に描画
drawColor(weekCol);
for(i=0;i< 7;i++) {write(wrtDate[i], 0+i*calDX, 30, 10); } // 曜日書き出し
//日付の描画
flag = false; //デフォでfalseにしとく(休日が日曜日だった場合、trueに変える)
for(i=1;i<=wrtMonth[theMonth]+count;i++){hFlag = false; // 休日だったらtrue
if (day >=count){
wrt = ""+date;
for(j=0; j< specCnt; j++){
if ((special[j*2] == theMonth) && (special[j*2+1] == date)){
drawColor(specCol);
if ((day % 7) == 0) flag = true; // 休日が日曜日だったらtrue
hFlag = true; }
}
date++;
if ((day % 7) == 1) week++; // 月曜日の場合は週の数を増やす
}else{ wrt = " "; }
// 1月と7月と9月と10月の休日処理(Happy Mondayの処理)
xFlag = false;
if ( ((theMonth == 1) || (theMonth == 10)) && (week== 2) && ((day % 7) == 1)) xFlag = true;
if ( ((theMonth == 7) || (theMonth == 9)) && (week== 3) && ((day % 7) == 1)) xFlag = true;
truedate = date-1;
//var thisD = new Date("09-" + truedate + "-" + theYear__ );
var thisD = new Date(theMonth + "-" + truedate + "-" + theYear__ );
y = thisD.getFullYear();
m = thisD.getMonth() + 1;
d = thisD.getDate();
yb = thisD.getDay();
var thisDate = y + "-" + m + "-" + d;
var shuubunD = new Date("09-" + special[3] + "-" + theYear__ );
y = shuubunD.getFullYear();
m = shuubunD.getMonth() + 1;
d = shuubunD.getDate();
yb = shuubunD.getDay();
var shuubunDate = y + "-" + m + "-" + d;
var calcWeekCountInTargetYearAndMonthByDate = function(year, month, day) {
var d = new Date(year, month, day);
return Math.floor((d.getDate() - d.getDay() + 12) / 7);
}
function getDateOfWeekOfDay(year, month, week, day) { //第n週のd曜日、の算出。日付だけ戻す。
// 1・指定した年月の最初の曜日を取得
var mydate = new Date(month+"/1"+"/"+year);
var firstDay = mydate.getDay();
// 2・求めたい曜日の第1週の日付けを計算する
var day = day - firstDay + 1;
if(day <= 0) day += 7;
// 3・n週まで1週間を足す
day += 7 * (week - 1);
// 4・結果
result = new Date(month+"/"+day+"/"+year);
var Y = parseInt(result.getFullYear());
var m = parseInt(result.getMonth())+1;
var d = parseInt(result.getDate());
return (d);
}
gwdate = getDateOfWeekOfDay(theYear__,9,3,1);
if ( theMonth == 9 && (shuubunD.getDate() - truedate == 1 && truedate - gwdate == 1) ){
xFlag = true; //「9月における「国民の休日」」成立!
}
if (xFlag){
drawColor(specCol);
}else{
if ((hFlag == false) && flag == false) drawColor(wrtColor[day % 7]);
if (((day % 7) == 1) && flag == true) { drawColor(specCol); flag = false;}
}
////////drawBox(calX, calY); //■枠を表示する部分。しない場合は行ごと削除
write(wrt, calX, calY); //fontSize明示せず
calX += calDX;
if (day % 7 == 6) { calX = 0; calY += calDY; }
day++; // 1日増やす
} // end of for()
}// end of function calendar()
//function write(txt, x,y, fontSize){
function write(){
var textObj = docObj.textFrames.add();
var fontSize = 11;
var fontName = app.textFonts.getByName("MyriadPro-Regular");
var trackVal= 0;
var justification = Justification.CENTER;
switch (arguments.length) {
default:
case 7: var justification = arguments[6]; // 第7引数まであれば justification に代入
case 6: var trackVal = arguments[5]; // 第6引数まであれば trackVal に代入
case 5: var fontName = app.textFonts.getByName(arguments[4]);; // 第5引数まであれば fontName に代入
case 4: var fontSize = arguments[3]; // 第4引数まであれば fontSize に代入
case 3: y = arguments[2]; // 第3引数まであれば y に代入
case 2: x = arguments[1]; // 第2引数まであれば x に代入
case 1: txt = arguments[0]; // 第1引数まであれば arg1 に代入
case 0:
}
//テキストプロパティの指定
textObj.contents = txt;
for ( j = 0; j < textObj.contents.length; j++){
textObj.characters[j].size = fontSize;
textObj.characters[j].textFont = fontName;
textObj.characters[j].tracking = trackVal;
}
textObj.translate(baseX + x, baseY - y);
for (var i=0; i< textObj.characters.length; i++){
textObj.characters[i].fillColor = txtColor;
//ハイフンの色の処理
for ( j = 0; j < textObj.contents.length; j++){
extraColor = new RGBColor();
extraColor.red = 204;
extraColor.green = 204;
extraColor.blue = 204;
if(textObj.characters[j].contents == "-"){
textObj.characters[j].fillColor = extraColor;
}
}
}
textObj.paragraphs[0].justification = justification;
}
function drawColor(col){
txtColor.red = col[0];
txtColor.green = col[1];
txtColor.blue = col[2];
}
function setColor(r,g,b){
var tmpColor = new RGBColor();
tmpColor.red = r;
tmpColor.green = g; tmpColor.blue = b; return tmpColor;
}
//
var nextYear = new Date();
calYear = prompt("作成する年を入れてください",nextYear.getFullYear()+1);
calMonthStart = prompt("開始する月を入れてください",1);
storeX = baseX;
for (cy=0; cy< 2; cy++){ //■縦に2つ
for (cx=0; cx< 6; cx++){ //■横に6つ
calendar(calYear, calMonthStart);
baseX += blockX;
calMonthStart++;
}
baseX = storeX;
baseY -= blockY;
}